31. 태블로(Tableau)_계산식_ DATEDIFF
본 게시글은 태블로 신병훈련소 12기로 참가하며 복습을 위해 작성한 글임을 밝힙니다.
DATEDIFF
날짜/시간 차이 계산
DATEDIFF ( 기준, date1, date2)
실습 설명: 매장별 영업시간을 계산해 시각화
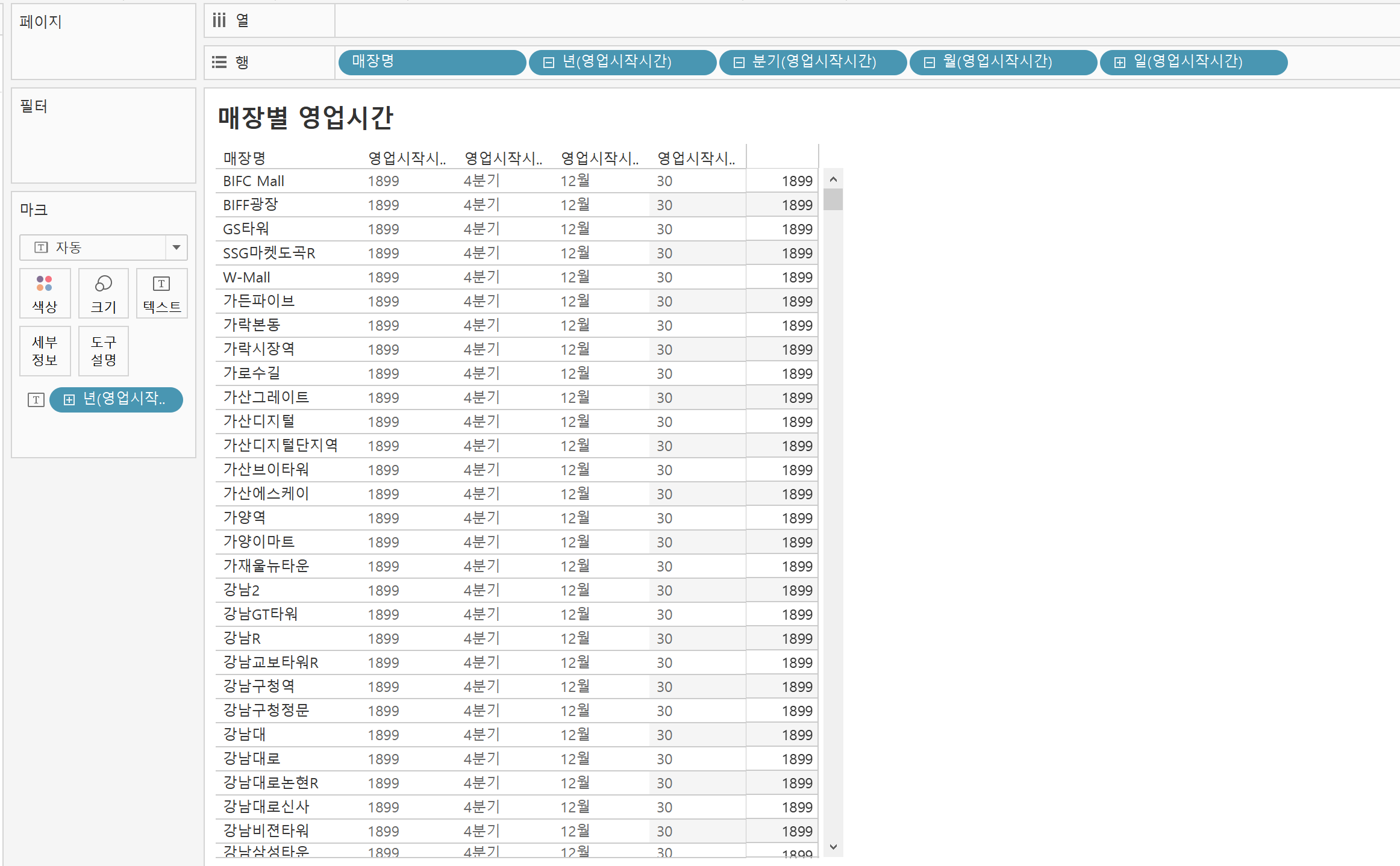
0. 데이터 살펴보기

데이터를 살펴보았다
영업시작시간: 년, 분기, 월, 일, 시간, 분, 초의 데이터로 구성되어 있지만,
우리에게 필요한 데이터는 '시간'이다
1. 날짜데이터에서 필요한 데이터만 뽑아내기
날짜데이터는 보통 위와 같이 계층적으로 구성되어 있다
우리가 필요한 데이터만 뽑아내는 방법으로는 두 가지가 있다
1) 드릴다운해서 필요없는 것을 제거
2) 마우스 오른쪽 클릭하며 드래그하기
개인적으로 속도면에서 2번을 추천하며 방법은 다음과 같다
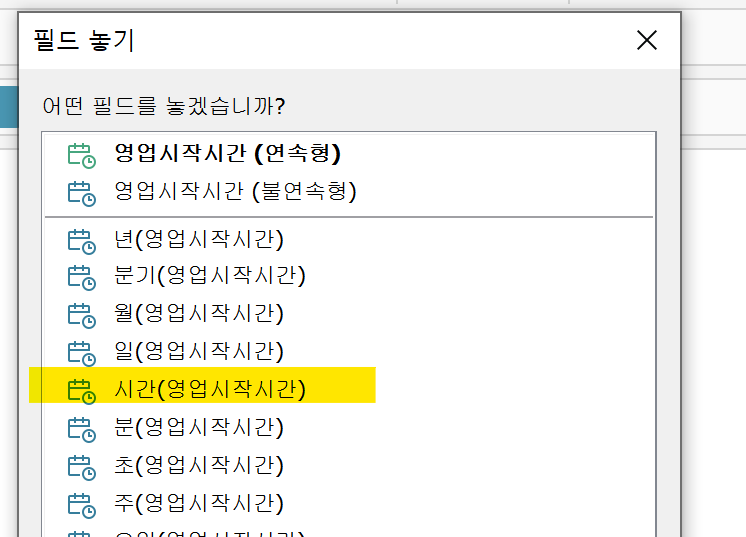
[영업시작시간을 오른쪽 마우스로 클릭하며 drag] - [drop하면 다음과 같은 창이 뜬다] - [원하는 것 선택]

drop할 필요 없이 필요한 데이터만 뽑아졌다

우리가 필요한 것은 영업시간, 즉 [종료시간 - 시작시간]의 값이다
기존 데이터에는 없는 값이므로 우리가 직접 계산해줘야 하는데,
지금처럼 기존 데이터로 계산해서 새로운 값을 만들 때
사용되는 것이 '계산된 필드'라는 기능이다
2. 계산된 필드 만들기
계산된 필드를 만드는 방법은 다음과 같다
여러 방법이 있겠지만, 세 가지 방법을 소개하겠다
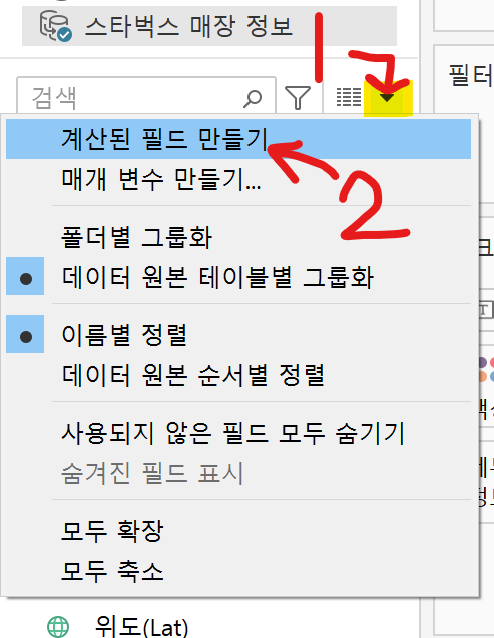
1) [▼클릭] - [계산된 필드 만들기]

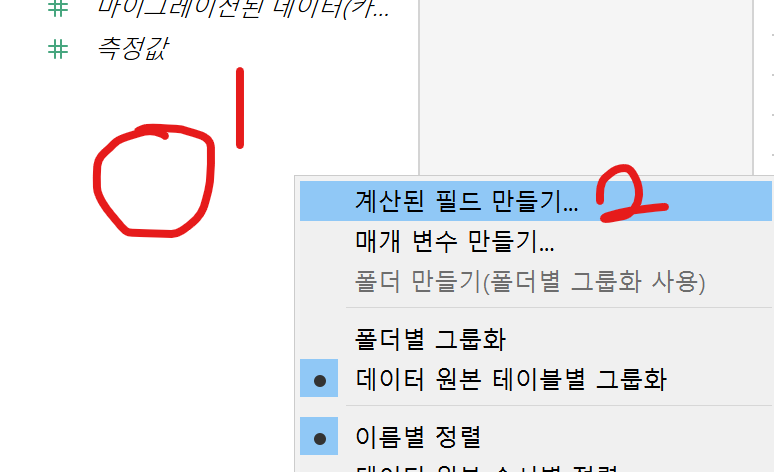
2) [필드명 아래 빈 공간 오른쪽 마우스] - [계산된 필드 만들기]

3) [Alt] + [A] + [C]
키보드에서 위의 세 키를 동시에 클릭
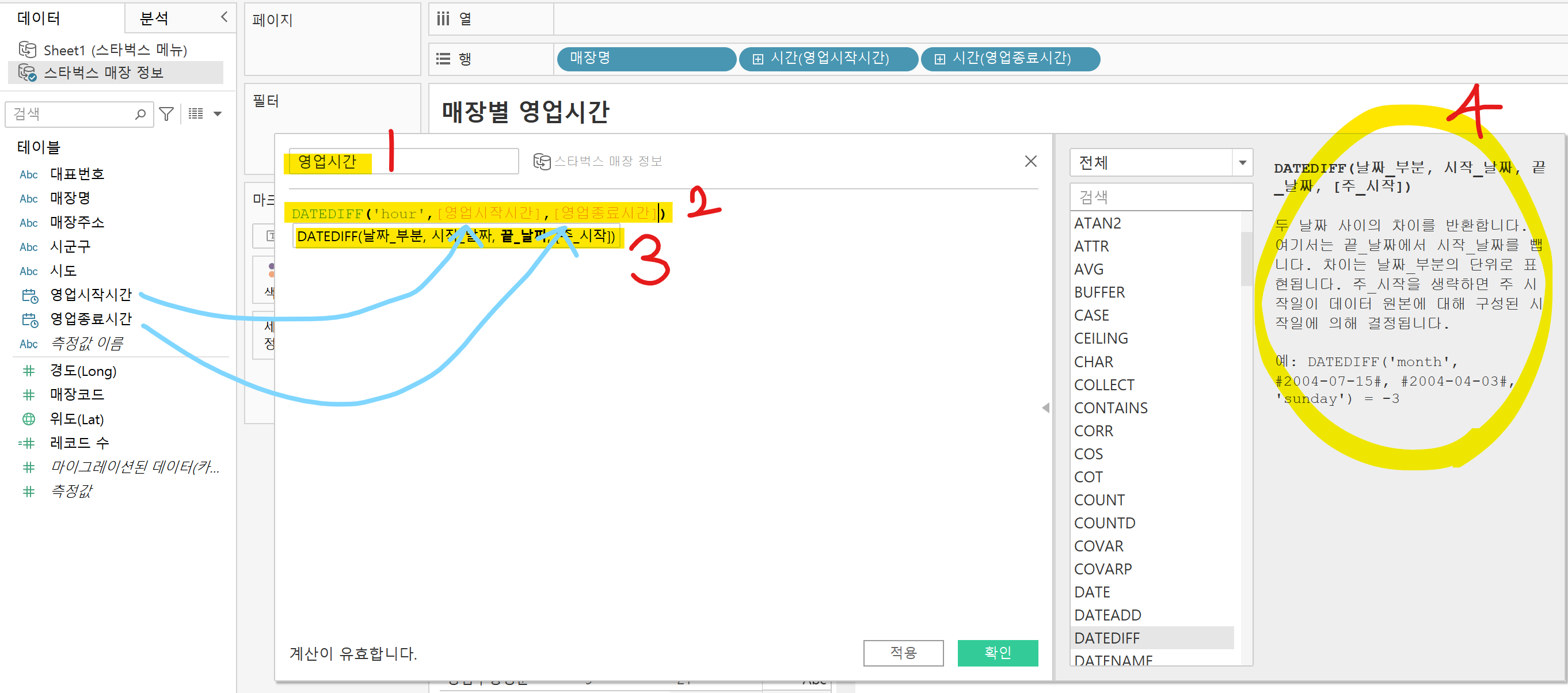
3. DATEDIFF : 시간 차이 구하기

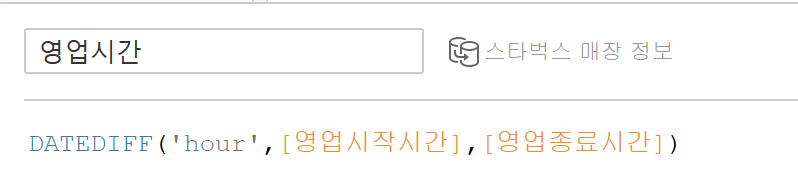
1 - 필드명 입력
2- 계산식 작성
: 여기서는 DATEDIFF(날짜계산)함수를 사용했고 필드명을 직접입력해도 되지만, drag & drop 해도 된다
*drag&drop으로 할 경우, 필드명에 []가 붙는데, []를 제거해도 무관함
3- 함수에 무엇을 입력할 지 헷갈릴 때 참고
4- 함수 기능과 사용법

DATEDIFF함수에 대해 좀 더 자세히 설명하자면
기본적으로 총 3개의 데이터가 들어간다
DATA1 - 데이터 계산 단위(기준)
: '시간'기준으로 뺄셈을 할 것이기에 'hour'로 작성
DATA2, DATA3 - 차이값을 계산할 데이터필드


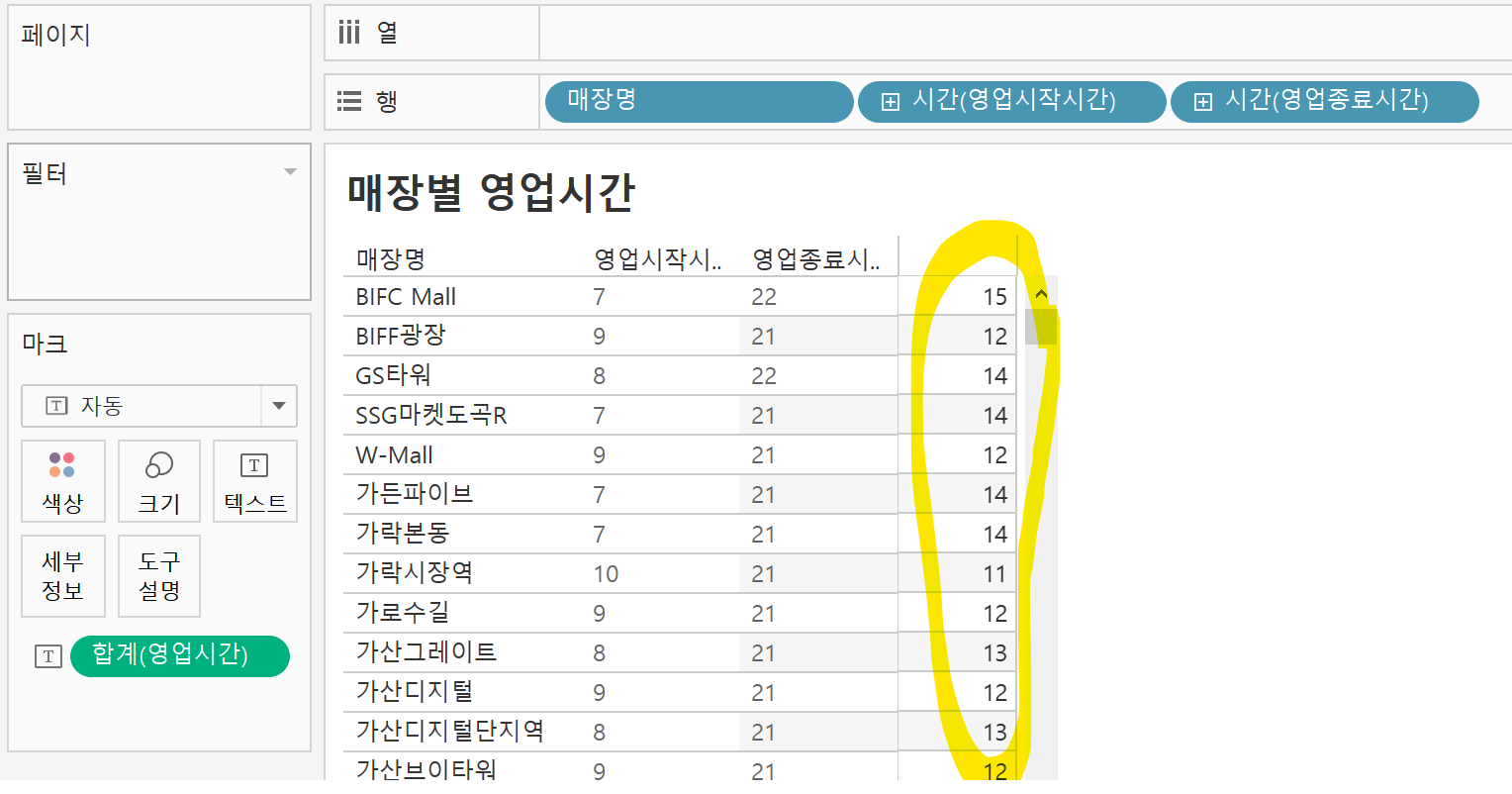
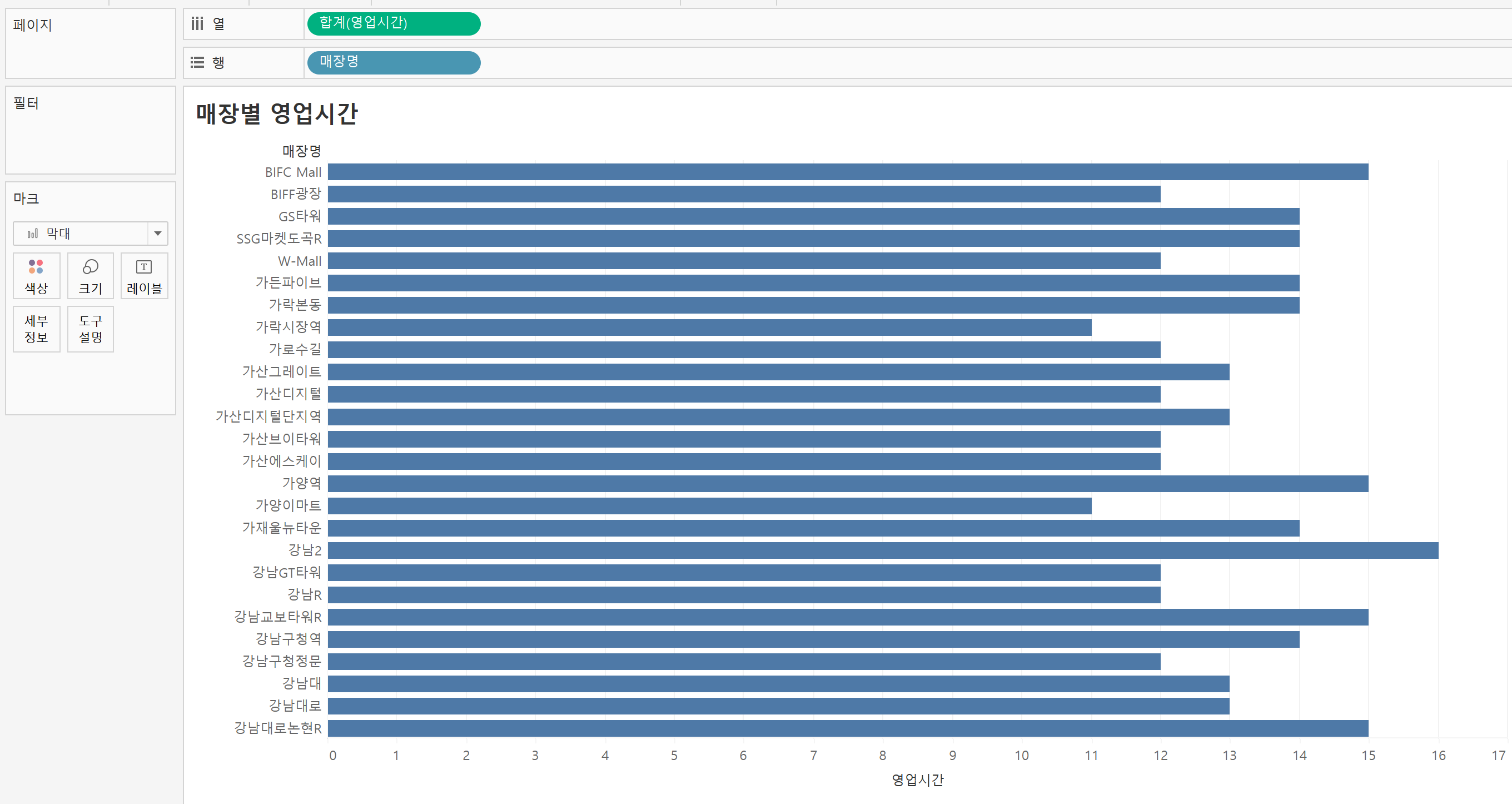
4. 매장별 영업시간 그래프로 시각화
매장별 영업시간을 그래프로 시각화 했다
열 - (합계)영업시간
행 - 매장명

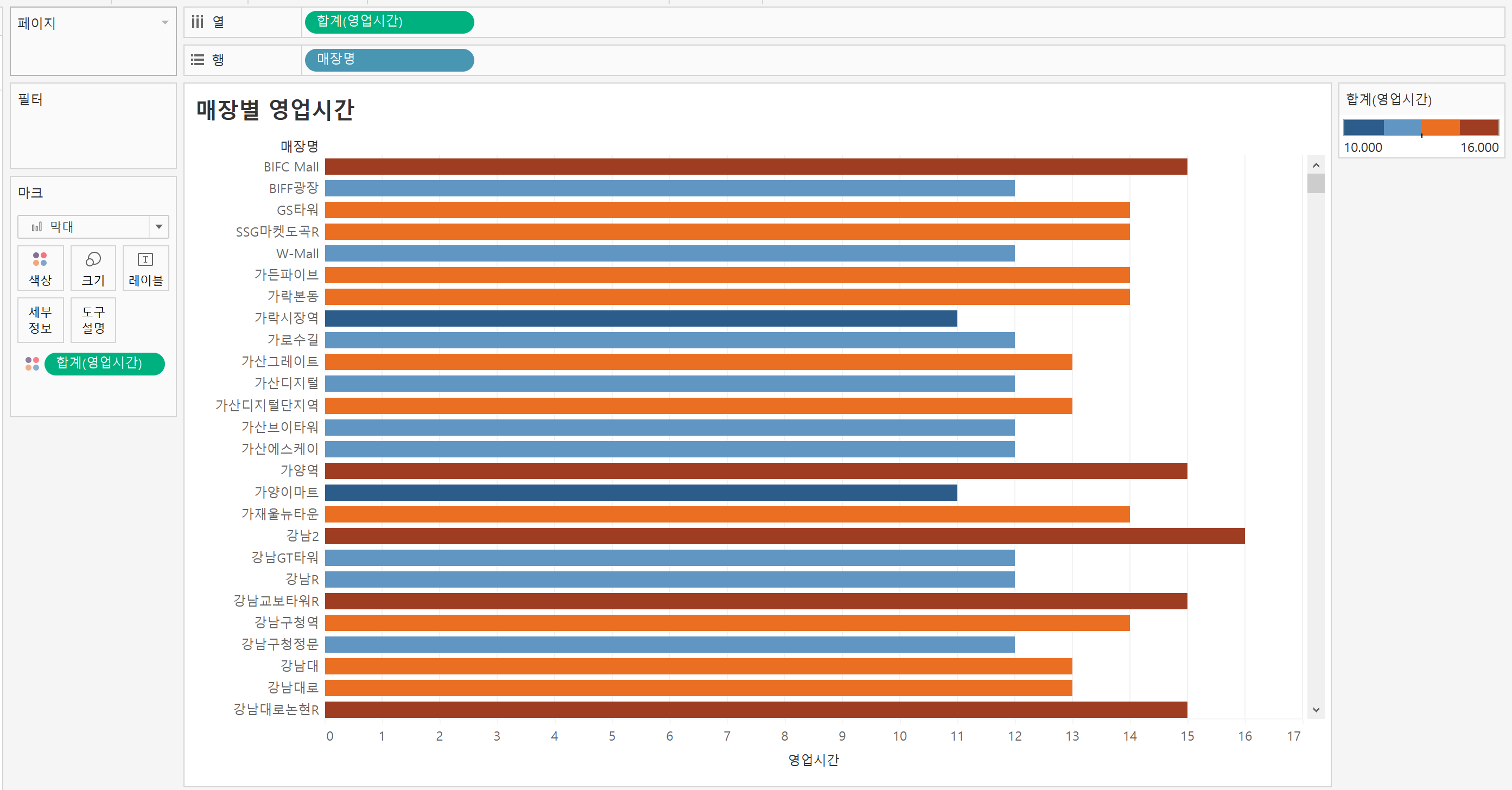
영업시간에 따라 색을 입히면 좋을 것 같다

매장별 영업시간을 나타내는 계산식 만들기 끝!
날짜 계산식 참고자료 (링크)